前言
前几天刚买了阿里云的云服务器,今天使用putty进入服务器,发现linux默认的bash配色实在太丑。
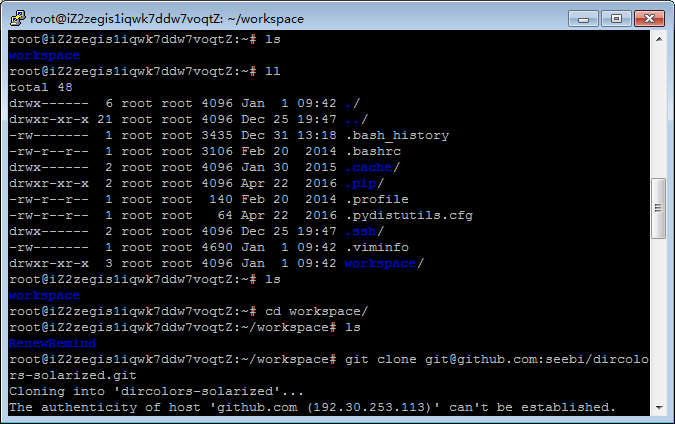
特别是文件夹显示为深蓝色,到了白天,和黑色背景一搭配,根本看不清文字。
好在在github上找到了配色解决方案,
使用方法
1、将配色方案clone到本地
git clone https://github.com/seebi/dircolors-solarized.git
(需要先安装git,没有安装的先在shell里运行命令apt-get install git)
2、设置配色方案到 .dircolors
cp dircolors.256dark ~/.dircolors(需要先移动到dircolors-solarized目录下)
3、重新登录用户
ps:
运行
eval `dircolors dircolors.256dark`
可以直接预览配色效果,但是下次登录会恢复默认配色
如此,就将dircolors-solarized中的256dark配色安装好了。
你也可以安装dircolors-solarized中的其他配色,修改第2步的命令即可。
在linux中运行一下命令,发现配色是不是改变了呢?
是不是很简单?下面是使用配色前后的对比:
默认配色:

修改配色之后:

后记
dircolors是linux默认命令,可根据 配色文件 来设置色彩相关的环境变量。
具体见介绍: